Although URLMaps give your users the ability to type in user-friendly URLs to access individual content items on your site, users must first be able to find the content they're looking for. One of the most common ways to use URL Mapped content is to:
- Create dynamic listings of content (which present users with lists of content of your URL Mapped Content Type).
- Allow users to select individual items from the list.
- Display the selected content item in it's own page (using the detail page).
The following example walks through the steps needed to create this kind of listing and detail behavior for your URL Mapped Content Type. This example uses the News Content Type included with the dotCMS starter site, but content of any Content Type can be pulled and displayed in the same way.
Note: Before attempting this example, you may wish to view dotCMS Velocity documentation introducing Velocity code and how to use dotCMS Viewtools.
1. Configure a URL Map for your Content Type
- Create a new Detail Page for your Content Type.
- At this point, leave the page blank; we'll edit the Detail Page below.
- Add a URL Title field in your content type which generates a unique, URL-friendly string for each individual item of your Content Type.
- Create a Custom Field named URL Title and make sure it is SYSTEM INDEXED, otherwise URL mapping will not work.
- Include the following code in the Value field of your URL Title field:
#dotParse('/application/vtl/custom-fields/url-title.vtl')
- Set the Detail Page field of your Content Type to point to your new Detail page.
- Set your URL Map Pattern to use the URL Title field (e.g. use
{urlTitle}as part of your URL Map Pattern).- For this example, we set the URL Map Pattern field to
/article/{urlTitle}.
- For this example, we set the URL Map Pattern field to
Please see the URL Map documentation for information on how to configure the URL Map Pattern and Detail Page for your Content Type.
2. Create Content to Display
Before you can create a listing of content, you must have some content to display. Make sure you have several content items of your Content Type created before moving to the next step.
3. Create Your Listing Page
Create a new page which will display a listing of content in your content type. You may locate the page anywhere you wish within the dotCMS Site Browser tree, and you may select almost any template.
For this example, we will use the Quest - 2 Column (w/ Side Nav) Template included in the dotCMS starter site.
4. Create a Dynamic Listing on Your Page
Create a dynamic listing of your Content Type using a widget.
Note: Although you can place Velocity code directly into any page, it is a best practice to place Velocity code in re-usable Widgets, both to enable re-use of the Velocity code and to separate your code from your page content.
- Open your page for editing.
- If necessary Lock your page.
- Press the Add Content button in one of the columns on your page.
- Select Add Widget from the menu.
- In the Add Widget popup window, select Simple Widget in the left column, and press the Create New Simple Widget button on the top right.
- Enter a Widget Title and paste the code below into the widget Code field:
#set($nowdate= $date.format('yyyyMMddHHmmss', $date.getDate()))
#set($_qk = "+contentType:News +News.sysPublishDate:[19001010101000 TO $nowdate]")
#set($cons = $dotcontent.pull(${_qk},20,"News.sysPublishDate desc"))
<h2>Latest News Headlines</h2>
<ul>
#foreach($con in $cons)
<li>
<b><i>$date.format('MMMM dd, yyyy',$con.sysPublishDate)</i></b>
<a href="/article/$!con.urlTitle"><b>$!{con.title}</b></a>
#if($UtilMethods.isSet($!con.lead))
<br />$!{con.lead}
#else
<br />$UtilMethods.prettyShortenString("$con.story", 130)
#end
</li>
#end
</ul>
- Edit the code for your Content Type.
- This code performs a content pull of up to 20 items of the News Content Type.
- Since the results are sorted by the sysPublishDate field, the 20 most recently published News content items will be returned.
- Each content item returned is displayed, including the sysPublishDate, “lead”, and “story” fields of the News content type.
- To modify this code for your own content type:
- Change the query string (
$_qk). - Change the quantity and sort fields in the
$dotcontent.pull()method, if desired. - Change the URL specified in the
hrefto match the URL Map Pattern of your own content type.
- Change the query string (
- This code performs a content pull of up to 20 items of the News Content Type.
- Save and Publish your Page.
For more information on widgets, please see the Widgets documentation section.
5. View Results
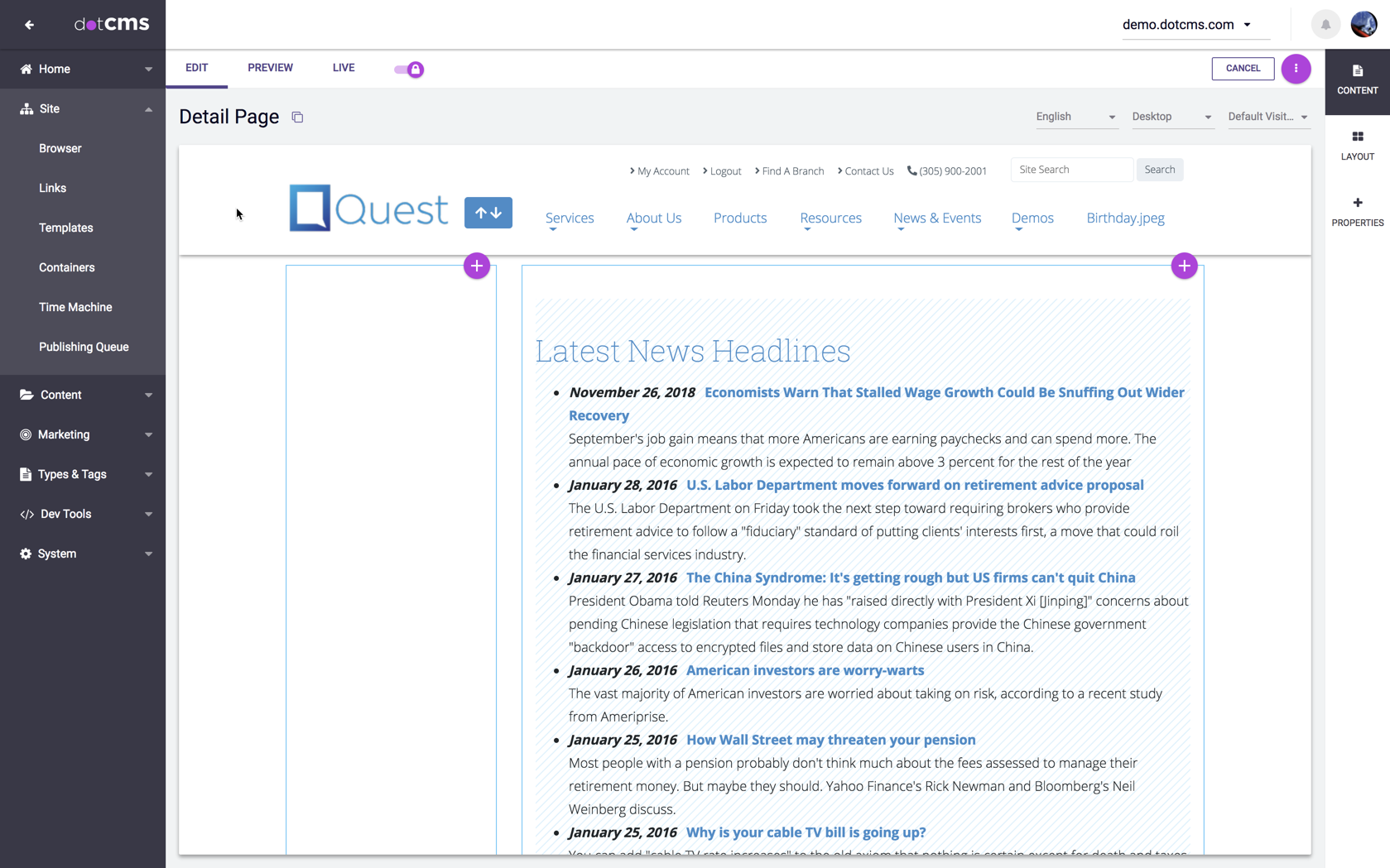
After creating the widget, a listing of news items now displays on the back-end page:
6. Add Code to your Detail Page
Edit your Detail Page to display an individual item of your Content Type.
- Open your page for editing.
- If necessary Lock your page.
- Press the Add Content button in one of the columns on your page.
- Select Add Widget from the menu.
- In the Add Widget popup window, select Simple Widget in the left column, and press the Create New Simple Widget button on the top right.
- Enter a Widget Title and paste the code below into the widget Code field:
#if($URLMapContent.inode)
<h3>$!URLMapContent.title</h3>
<h5><i>$date.format('MMMM dd, yyyy',$con.sysPublishDate)</i></h5>
<h5>$URLMapContent.byline</h5>
<p>$URLMapContent.story</p>
#end
- Edit the code for your Content Type.
- Just change the fields to appropriate fields for your Content Type, and change the formatting to your liking.
- Save and Publish the Widget.
Note: After adding the widget to your Detail Page, your Detail page will show no content when you view it on the dotCMS backend. The Detail page will only display content when it is accessed via a URL which matches your content type URL Map. See Test Your Pages, below, to see how content actually displays on your Detail Page.
7. Test Your Pages
- Open your Listing page on your front-end site.
- The page should display a list of content items, just like it does when you view the page in the page editor on the back-end.
- Click on any individual content item displayed in your list.
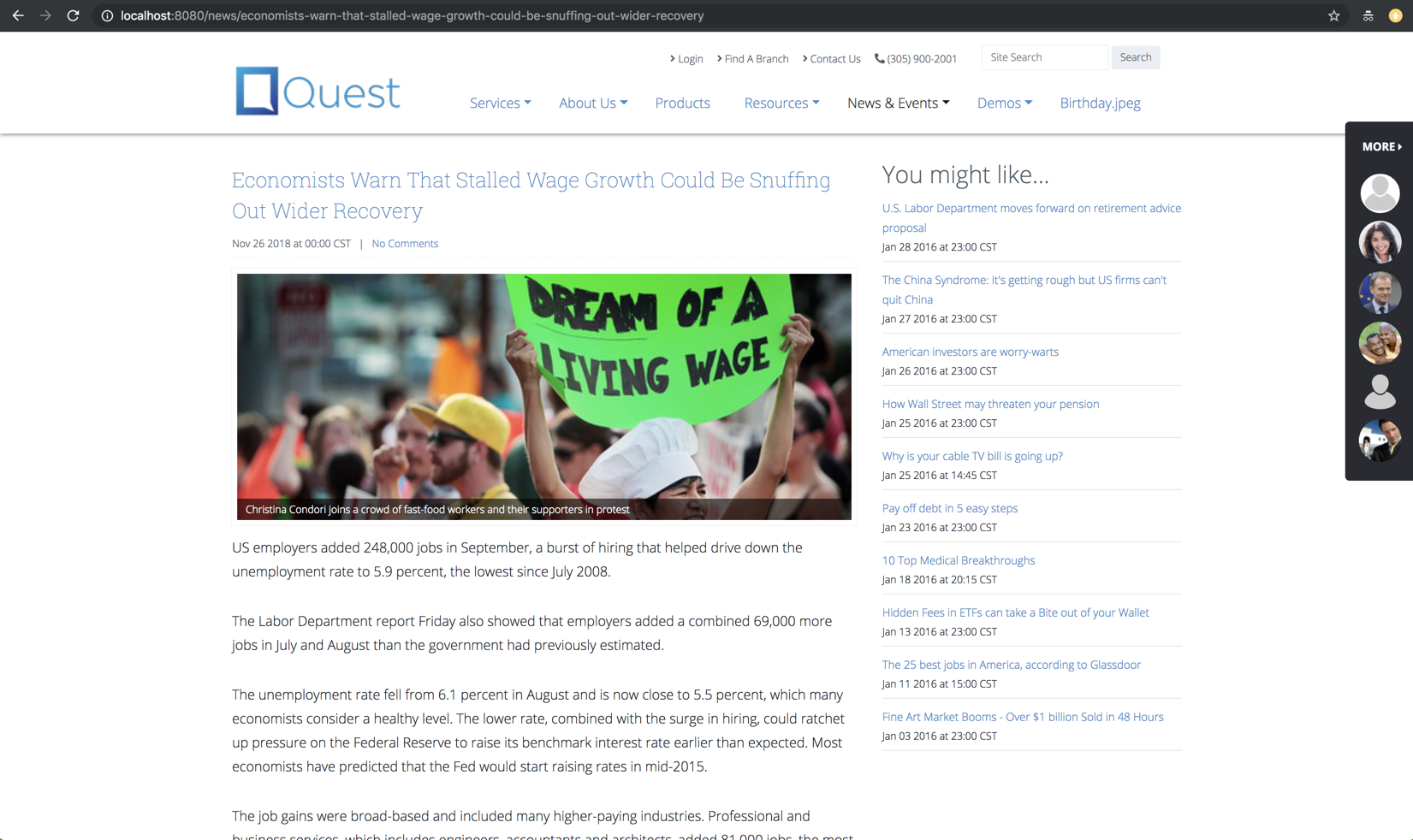
- The individual content item should now display in it's own separate page, with the appropriate URL in the browser address bar, as in the image below: