dotCMS offers server side editing/compiling of Sass files on the fly. Sass is a modern CSS pre-processor which extends the CSS language, allows for additional features (such as variables, mixins and functions), and allows CSS to be more maintainable, themable and extendible.
Why Sass?
The Sass pre-processor is actively developed, widely adopted (including adoption by Bootstrap and other major frameworks), provides excellent compatibility with multiple browsers and CSS versions, and has extensive documentation and a well established community. For more information about Sass, please see the sass-lang.com site.
Advantages of Uploading Sass Files to dotCMS
There are a number of advantages to uploading and using your Sass files in dotCMS:
- Your Sass files may be edited in the dotCMS back-end.
- Files are compiled instantly when accessed.
- Files are minified on compile to reduce space and network bandwidth.
- Compiled CSS code is intelligently cached to minimize recompiles and improve performance.
- A revertable change and workflow history is kept on every Sass file.
- The cache automatically refreshes each time a file is changed.
How to Reference Sass files in dotCMS
Referencing Sass files in Templates
When properly referenced in your Template code, Sass files are compiled server side “on the fly” and are cached. Sass files can be uploaded and edited via dotCLI or from the Site Browser in the dotCMS backend. Each saved change to the file is stored in the file change history and triggers an update of the cache.
Since Sass files are not regognized by some older browsers, dotCMS uses a special notation to access Sass files which “disguises” your Sass files as regular CSS files. However when the browser makes the request to load the file, dotCMS recognizes the special notation, locates the appropriate Sass file, compiles it, and then sends the compiled CSS to the user's browser.
Including Sass files within other Sass files
There are two main requirements you must adhere to when including Sass files within your Templates:
- A Sass file may only include other Sass files which are in the same folder, or in a folder beneath the Sass file which containes the includes.
- Example: The file
/application/themes/test/sass/_styles.dotsassmay only include files in or under the/application/themes/test/sassfolder (e.g./application/themes/test/sass/_fonts.scss,/application/themes/test/sass/fonts/_fonts.scss, etc.).
- Example: The file
- All includes must be relative (to the root of the dotCMS folder tree).
- Absolute paths do not make sense, and are not allowed.
Example
To reference a Sass file from within your Template, you reference the .scss file and have it server side compile, by referring to your sass files (in your template code), using the file extension .dotsass, (instead of the normal .scss extension for Sass files).
For example, given the following Sass files:
styling/bootstrap.scss
styling/template.scss
You would use the following notation in your Template code:
/styling/bootstrap.dotsass
/styling/template.dotsass
Referencing Sass files in Themes
Sass files can be uploaded directly to a dotCMS Theme. The notation to access a Sass file from a Theme is the same as when accessing the files from a Template; however when referencing Sass files from a Theme, the $dotTheme.path variable should be used in the pathing references to the file.
Example
Given the following files within your Theme folder:
bootstrap.scss
fonts/font-awesome.scss
styling/theme.scss
You would reference the files within your Theme using the following notation:
${dotTheme.path}bootstrap.dotsass
${dotTheme.path}fonts/font-awesome.dotsass
${dotTheme.path}styling/theme.dotsass
Importing Other Files into Sass Files
You may use the @import command to load the contents of another files into a Sass file.
Import File Names
By convention, included Sass files often begin with an underscore (_). Therfore, when you import a file using the @import command, dotCMS will attempt to find the file using two different file names:
- dotCMS will first search for the file using the exact name you've specified in the @import statement.
- If the file can not be found, dotCMS will append an underscore (_) to the file name and attempt to find it again.
For example, if you specify a line of @import "styling/mixins", dotCMS will first look for the file “mixins.scss” in the “styling” folder; if a file with that name can't be found, dotCMS will then look for the file “_mixins.scss” in the same “styling” folder. dotCMS will import the first file with a matching name it finds.
Import File Paths
The path to the import file is specified from either the root of the dotCMS site browser tree (for local files), or from the site the file is located on](#ImportRemote) (for remote files).
Local Paths
If the file being imported resides on the same host as the file making the import call, then a relative path can be used, as follows:
@import "/path_to_file/file_name.scss";
Remote Paths
If the file being imported resides on another host on the same dotCMS instance, then the import path must begin with a double slash and the name of the host where the file is located (e.g. //host.domain.com), as follows:
@import "//host_name/path_to_file/file_name.scss";
Caution: Sass files residing on other servers (outside the existing dotCMS instance) may NOT be imported via an http call.
Managing Sass Files
Caching
Any time a Sass file is changed, the cache reloads and recompiles the file, ensuring that the cache stays in sync with file updates whether they are made through editing the file directly in dotCMS or through a dotCLI push. dotCMS intelligently handles caching of the compiled CSS code so that new code is compiled when necessary, and previously compiled code is not recompiled unless something changes which might cause a change in the compiled CSS. When possible, compiled CSS code is shared among objects which include the same Sass files (and not recompiled in each location where the Sass file is included).
Flushing Sass Code from the Cache
If you wish to flush Sass code from the cache, you need to be aware that the uncompiled contents of Sass files and the compiled code generated from them are cached in different locations:
- The uncompiled contents of Sass files are cached with all other dotCMS files in the “assetmetadatacache” cache region.
- The compiled CSS code generated from Sass files are cached to the “csscache” cache region.
- Any compiled CSS code generated from Sass files which is used on a page is also cached in the “htmlpagecache” region for the specific page (and is subject to the “Cache TTL” property specified for the page).
Because the compiled CSS code may be cached in multiple regions, in order to ensure compiled CSS is flushed completely, you either need to understand the structure of the page and components the Sass file is included in and just flush the appropriate regions for that page, or to flush all of the above referenced cache regions.
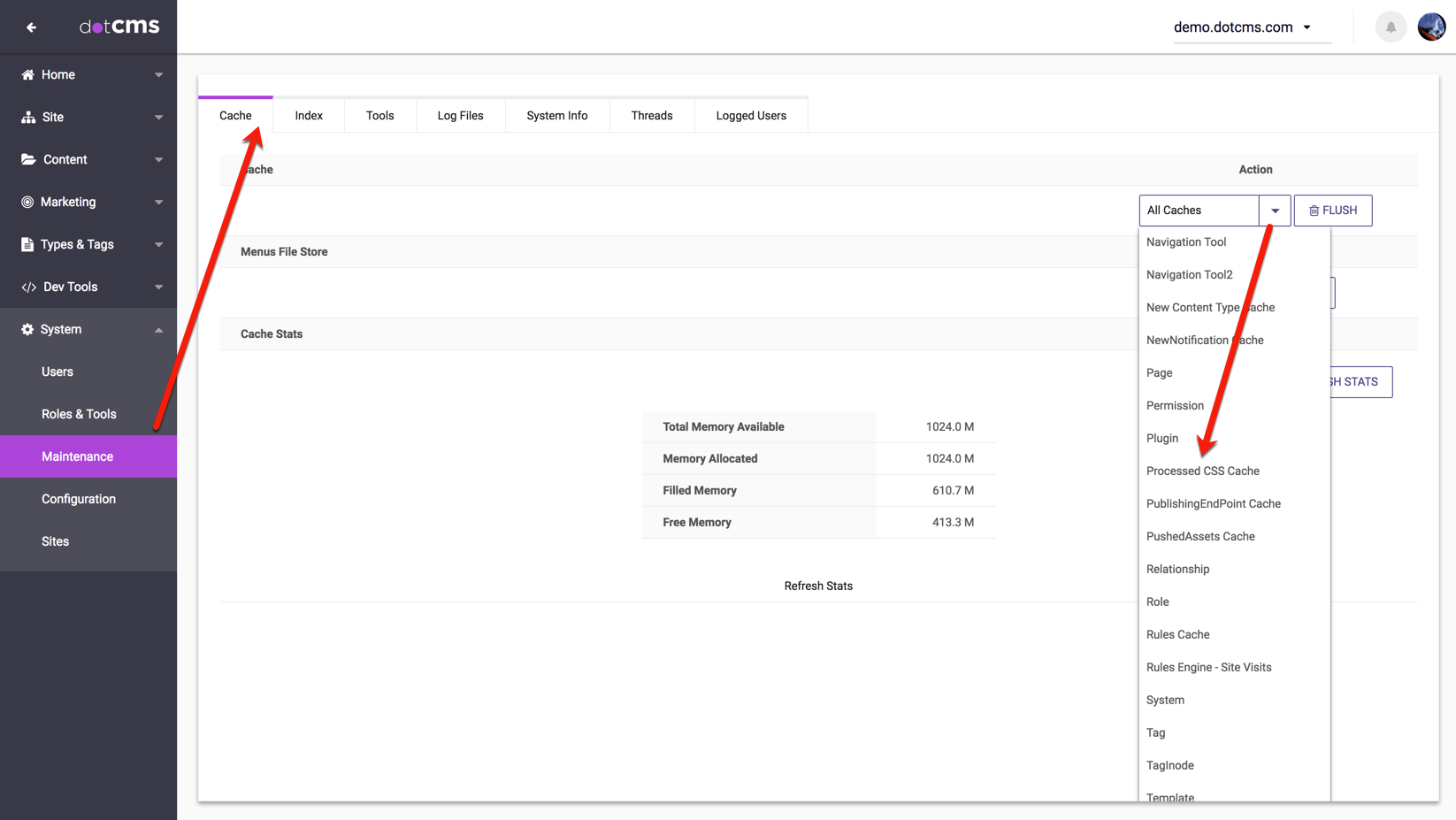
To flush each of these regions, navigate to the System –> Maintenance screen, select the Cache tab, select the appropriate cache region (see below), and press the Flush button.
| Cache Region | Selection for the “Flush Cache” Command |
|---|---|
| assetmetadatacache | Metadata |
| csscache | Processed CSS Cache |
| htmlpagecache | Page |
| blockdirectivecache | Block Directive |
| blockdirectivehtmlpagecache | Block Page |
Forcing Recompile
(Available only when logged in to the dotCMS backend)
To force the re-compile of a Sass file, you may append the ?recompile=true parameter to the path specification for the Sass file within your Theme or Template:
http://{'{host}'}/{'{path}'}/styles.dotsass?recompile=true
This option allows you to force a recompile of the Sass file to CSS and verify the recompile in the dotcms.log file.
Debugging
(Available only when logged in to the dotCMS backend)
To debug issues with the Sass compiler, you may examine the un-minified version of the CSS file by appending the ?debug=true parameter to the path specification for the Sass file within your Theme or Template:
http://{'{host}'}/{'{path}'}/styles.dotsass?debug=true
You can use this debug option to verify that the human readable (non-minified) CSS output matches the expected result.