The dotCMS Auto-Login feature enables users who log in to the dotCMS backend to be automatically re-logged in for a period of time (eliminating the need for repeated logins within a specified time limit).
The Auto Login feature uses JSON Web Tokens (JWT) to remember the user and manage the auto-login process. JWT is an open standard (RFC 7519) that defines a protocol for securely transmitting information in a JSON format.
Note: The JWT auto-login feature only works with native dotCMS logins.
Standard Properties
The following properties control the standard behavior of the auto-login feature:
| Property | Type | Default Value | Description |
|---|---|---|---|
json.web.token.allowhttp | Boolean | false | If set to true (the default), JWT auto login is allowed when using non-secure http. If set to false, JWT auto login is only allowed when using HTTPS and SSL. |
json.web.token.days.max.age | Integer | 14 | The token “keep alive” timeout (in days). If set to 0 or a negative value, the JWT access_token cookie will not persist after the end of the session, so the autologin feature will not work. |
json.web.token.max.allowed.expiration.days | Integer | 30 | The time before the JWT access_token cookie will expire. Note: This sets the expiration time of the cookie, separate from the “keep alive” timeout for the login session (e.g. json.web.token.days.max.age, above). |
json.web.token.hash.signing.key | String | Please see below. | Provides a specific signing key for a custom SigningKeyFactory implementation. Please see Default Signing Key, below. |
Important Security Warnings
- It is strongly recommended that you do not use JWT with http (i.e. do not set the
json.web.token.allowhttpproperty totrue).- This property is provided for testing and evaluation purposes behind a firewall only, and should not be used on a production site.
- It is strongly recommended that you generate and use a unique JWT signing key for each dotCMS installation.
- Since the Default Signing Key is publicly available, its use is inherently insecure for a production environment or any server outside a firewall.
Default Signing Key
The json.web.token.hash.signing.key property allows you to specify your own default signing key to use with the auto login feature. If you do not specify your own key, dotCMS will use the following standard key:
rO0ABXNyABRqYXZhLnNlY3VyaXR5LktleVJlcL35T7OImqVDAgAETAAJYWxnb3JpdGhtdAASTGphdmEvbGFuZy9TdHJpbmc7WwAHZW5jb2RlZHQAAltCTAAGZm9ybWF0cQB+AAFMAAR0eXBldAAbTGphdmEvc2VjdXJpdHkvS2V5UmVwJFR5cGU7eHB0AANERVN1cgACW0Ks8xf4BghU4AIAAHhwAAAACBksSlj3ReywdAADUkFXfnIAGWphdmEuc2VjdXJpdHkuS2V5UmVwJFR5cGUAAAAAAAAAABIAAHhyAA5qYXZhLmxhbmcuRW51bQAAAAAAAAAAEgAAeHB0AAZTRUNSRVQ=
Note: Even when you implement your own signing key factory, you should use the same key for all tokens, and therefore you should set your own default signing key. This ensures that JSON web tokens can be created and parsed properly every time the user returns to the dotCMS backend.
Customization
The dotCMS autologin feature does not require any customization; it is enabled by default and works automatically with the shipped dotCMS configuration.
However you may customize the JWT implementation if you wish. The Auto Login feature uses a number of built-in dotCMS classes to implement auto logins. You may replace or override these classes with your own Java classes using plugins; please see the Customization Properties, below, for more information.
Customization Properties
The following properties enable you to customize the JWT implementation using your own Java classes:
| Property | Type | Default Value | Description |
|---|---|---|---|
json.web.token.signing.key.factory | String | Please see below | Java class path of the Signing Key Factory. |
marshal.implementation | String | Please see below | Java class path of the marshal implementation. |
gson.configurator | String | Please see below | Java class path of the GSON Configurator. |
encryptor.implementation | String | Please see below | Java class path of the Encryptor Implementation. |
Signing Key Factory
The dotCMS JWT implementation needs an instance of a java.security.Key to create the token. The default class used is com.dotcms.auth.providers.jwt.factories.impl.HashSigningKeyFactoryImpl, which creates a hash key from the properties
If you wish to implement your own signing key factory:
- Create your own Java class that implements the interface
com.dotcms.auth.providers.jwt.factories.SigningKeyFactory. - Install your class as a plugin (either static or dynamic).
- Set the
json.web.token.signing.key.factoryproperty to the full class path of your Java class.
Note: When implementing your own signing key factory, you should use the same key for all tokens. This ensures that JSON web tokens can be created and parsed properly every time the user returns to the dotCMS backend. Please see Default Signing Key, above.
Marshal Implementation
To convert between objects and JSON, dotCMS uses a class called a marshal. The default marshal is implemented using GSON in the class com.dotcms.util.marshal.MarshalFactory.GsonMarshalUtils; however you may implement a different method (using Jackson, Xstream, etc.). To implement your own marshal:
- Create your own Java class implementing
com.dotcms.util.marshal.MarshalUtils. - Install your class as a plugin (either static or dynamic).
- Set the
marshal.implementationproperty to the full class path of your Java class.
GSON Configurator
When using the marshal to convert between objects and JSON, by default dotCMS uses GSON with a default configuration. To specify your own custom GSON configuration:
- Create your own Java class implementing
com.dotmarketing.util.marshal.GsonConfigurator. - Install your class as a plugin (either static or dynamic).
- Set the
gson.configuratorproperty to the full class path of your Java class.
Encryptor Implementation
When encrypting JWTs, dotCMS uses the private com.dotcms.util.security.EncryptorFactory.EncryptorImpl Java class to perform the encryption. To create your own encryptor:
- Create your own Java class implementing
com.dotcms.util.security.Encryptor. - Install your class as a plugin (either static or dynamic).
- Set the
encryptor.implementationproperty to the full class path of your Java class.
Using JWT with a Proxy
By default, dotCMS uses a keep-alive timer from the browser to maintain the connection between the client and the server. However when using JWT through a proxy such as nginx, the proxy server may time out using a standard keep-alive. To enable JWT to work properly through a proxy, you may change dotCMS to use a “ping-pong” strategy rather than a standard keep-alive; with a ping-pong strategy, the keep-alive packet (the “ping”) is sent from the server to the browser, and the browser responds back to the server (the “pong”).
To enable the ping-pong strategy, add the dotcms.websocket.usepingpong and dotcms.websocket.millis.pingpong properties to the dotmarketing-config.properties file.
Note: It is strongly recommended that all changes to the dotmarketing-config.properties file be made through a properties file extension.
dotcms.websocket.usepingpong=true
dotcms.websocket.millis.pingpong=10000
Where:
- The ping-pong strategy will be used if the
dotcms.websocket.usepingpongproperty is set to true.- By default, dotCMS will not use the ping-pong strategy.
dotcms.websocket.millis.pingpongis the time (in milliseconds) before the “ping” packet will be sent.- This value must be less than your proxy timeout for the ping-pong strategy to work.
- It is recommended that you set the initial value of this property at half the length of the proxy server timeout, and then adjust if needed.
API Access Keys
You can create API Access Keys which applications can use to authenticate with dotCMS. This allows applications to perform REST API calls without performing a normal user login. Application Access keys can be created and removed from the dotCMS back-end.
Creating a Key
To create an API Access Key:
- Open the Users screen (System -> Users).
- Select or create a User with the permissions you want the API Access Key to grant.
- Select the API Access Keys tab.
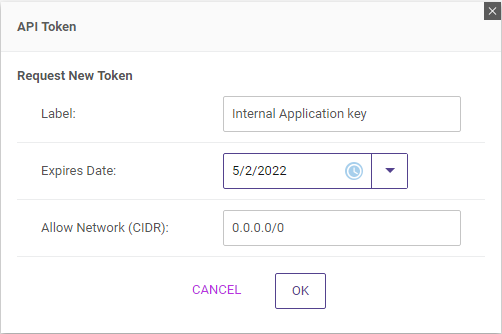
- Click the REQUEST NEW TOKEN button.
- Enter values for the Label, Expires Date, and Allow Network (CIDR) properties, and click the OK button.
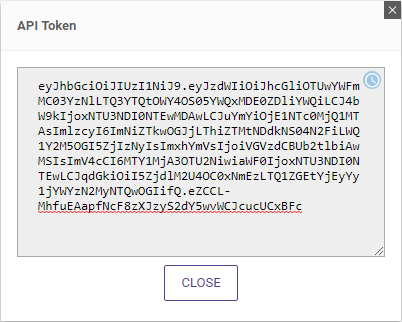
After you enter the values and click OK, A popup window will open with the token.
Copy and paste this token into a location where your application can use it.
Using the Key
To use an API Access Key, you must supply it as the value in the Authorization:Bearer header of the HTTP request. For example, the following curl command performs a REST API call using an API token:
curl -H "Authorization:Bearer eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJhcGliOTUwYWFmMC03YzNlLTQ3YTQtOWY4OS05YWQxMDE0ZDliYWQiLCJ4bW9kIjoxNTU3NDI0NTEwMDAwLCJuYmYiOjE1NTc0MjQ1MTAsImlzcyI6ImNiZTkwOGJjLThiZTMtNDdkNS04N2FiLWQ1Y2M5OGI5ZjIzNyIsImxhYmVsIjoiVGVzdCBUb2tlbiAwMSIsImV4cCI6MTY1MjA3OTU2NiwiaWF0IjoxNTU3NDI0NTEwLCJqdGkiOiI5ZjdlM2U4OC0xNmEzLTQ1ZGEtYjEyYy1jYWYzN2MyNTQwOGIifQ.eZCCL-MhfuEAapfNcF8zXJzyS2dY5wvWCJcucUCxBFc" -X GET https://demo.dotcms.com/api/v1/users/current
References
- For more information on JWT, please see the official RFC 7519 specification.