A dotCMS Theme is a collection of CSS, Javascript, image and VTL files that can be stored on each host under the site directory: /application/themes. dotCMS Themes can use any JS or CSS framework to provide a responsive, reusable template design. Each theme consists of the following files and folders:
VTL Files
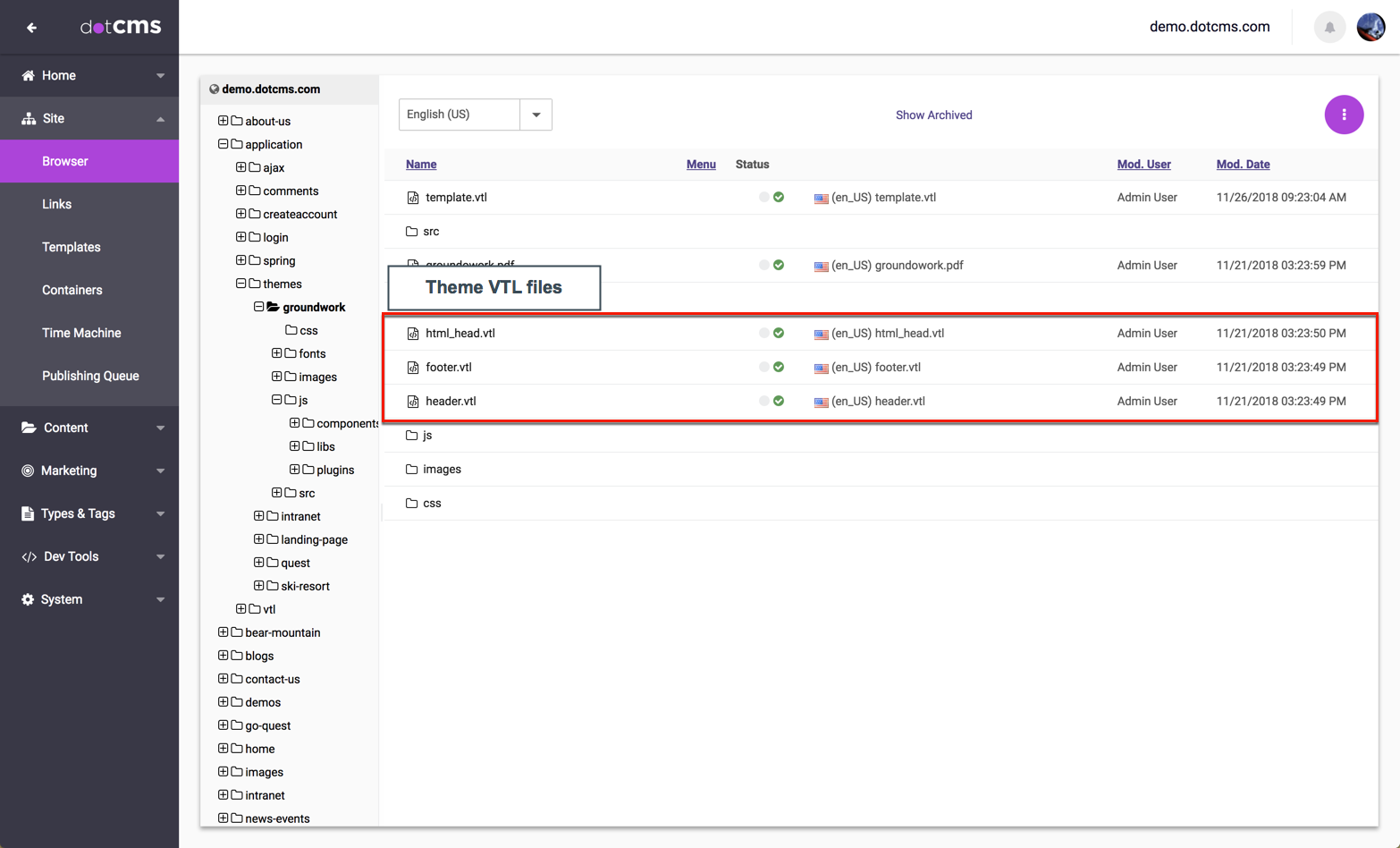
All themes require a file named template.vtl, which contains HTML and Velocity code interacting with — or optionally overriding — any template utilizing the theme. dotCMS populates its list of themes by detecting folders in /application/themes that contain this file.
dotCMS's default template.vtl, which uses Twitter's Bootstrap framework, can be found on our GitHub repo under /webapp/WEB-INF/velocity/static/template/.
Three other core .vtl files live in the theme directory and work in tandem with template.vtl:
- html_head.vtl: Code included in the head section of the template, in between the
<head></head>tags. Should include links to additional CSS (see the next section) and/or JS files as required by the theme. - header.vtl: Code to generate the theme's header. It will usually be included after the
<body>tag and include the code/HTML to generate the top navigation. - footer.vtl: Code to generate the theme's footer, before the close of the
</body>tag. May add code to include javascript libraries and analytics tracking.
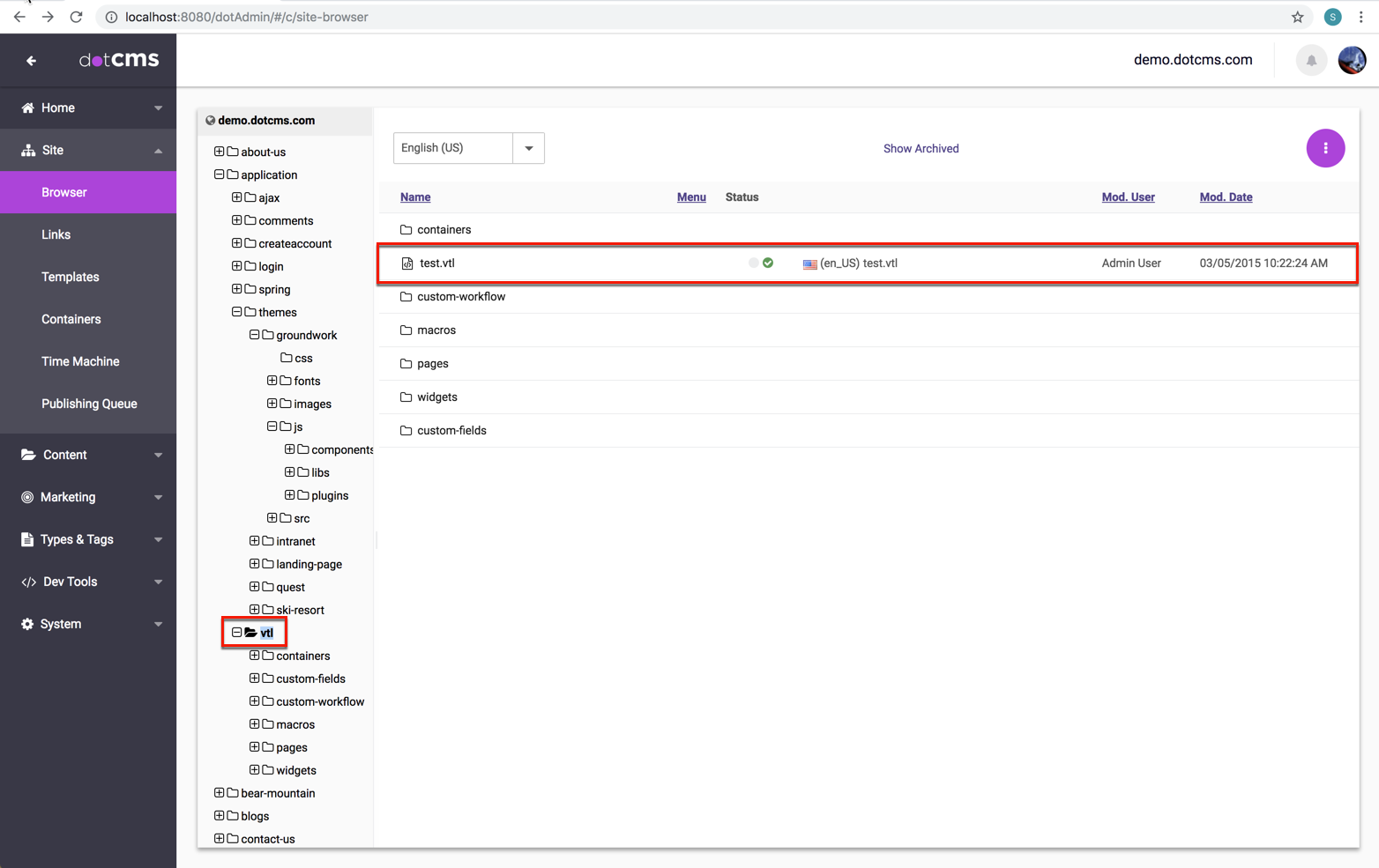
Any additional custom VTL files should be saved under the site's /application/vtl folder.
CSS Files
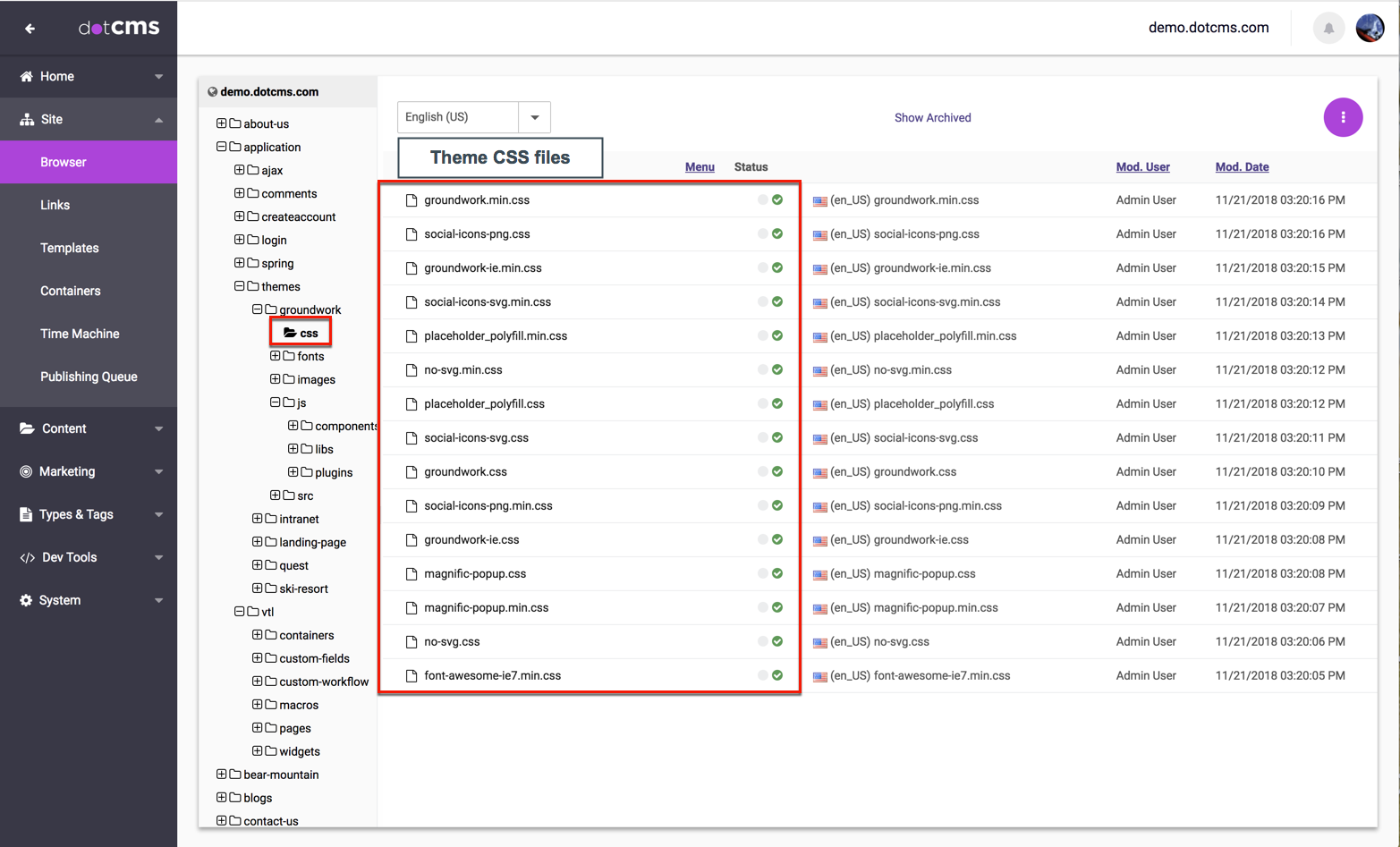
Within your theme directory, use the /css/ subfolder to store CSS files needed to create the theme's look and feel. Below, you'll find a list of some of the files used in the provided theme samples. These are not mandatory; the names below merely reflect best practices in organizing the files used in a theme.
- base.css: CSS used in the WYSIWYG for headings, paragraphs, etc.
- bootstrap-min.css: include this file if you want to include all bootstrap classes. By default only the grids (scaffolding) classes are included in the theme.
- flexslider.css: CSS file used for the picture slider in the starter site
- prettyPhoto.css: CSS file used for the photo galleries in the starter site
- style.css: basic list of look and feel classes
- widget.css: classes that are only defined to be used in widgets.