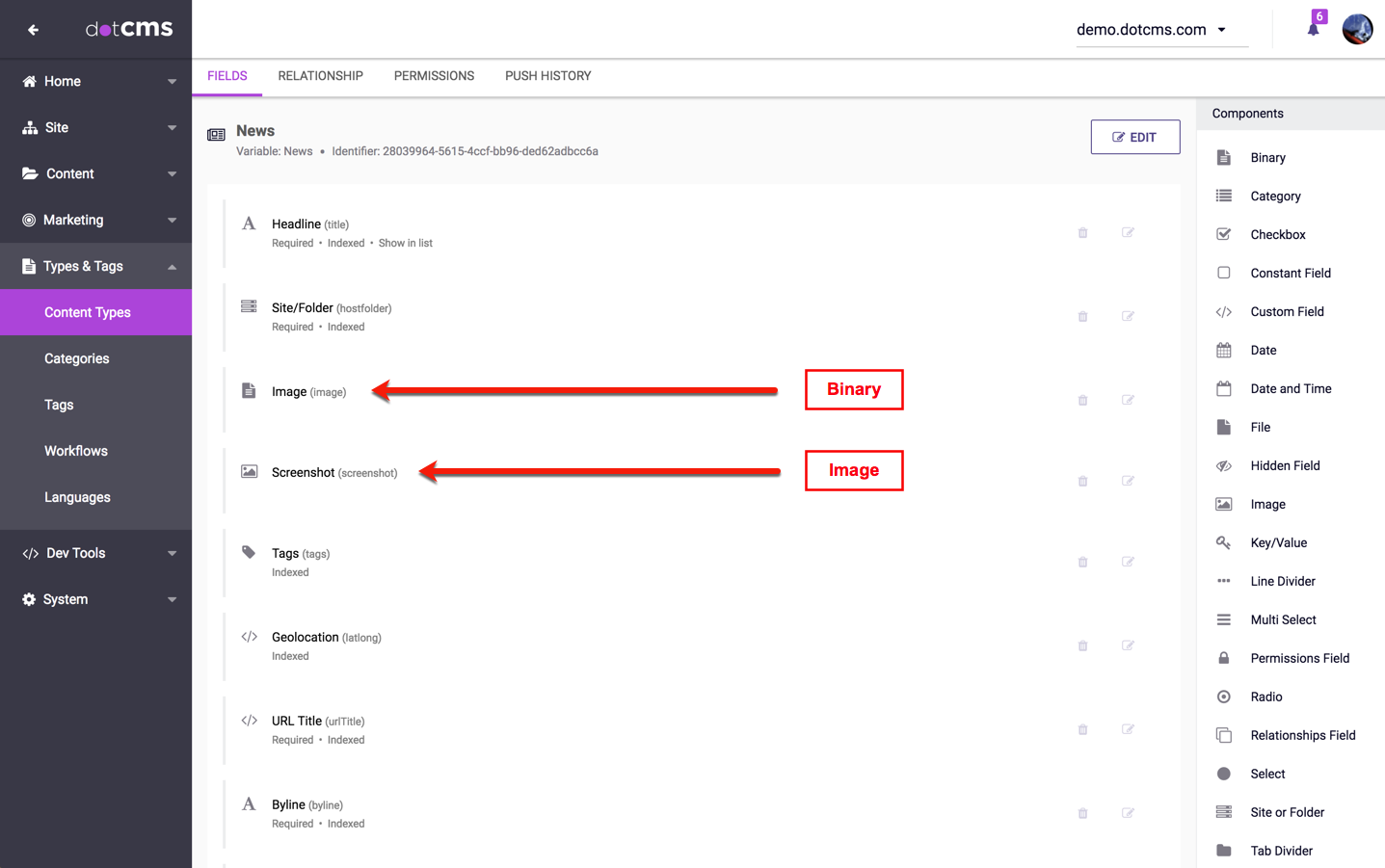
You may add images to Content Types using either Binary fields or Image fields. You may display images and access the properties of the image using both types of fields, but the methods to view and access image properties varies depending on which type of field is used.
Binary Field Helper Properties and Methods
When accessing a Binary field, you may access several helper properties and methods to easily generate URLs which retrieve different versions of the image, including the image thumbnail, raw and resize exporters:
| Property or Method | Image Displayed by Returned URI |
|---|---|
rawUri | The “raw” version of the image (as it's stored in the system, with no filters applied). |
getResizeUri(w, h) | The image resized to the specified width (w) and height (h), as integers. |
resizeUri | The image with the resize parameters (e.g. /filter/Resize) added to the end — but without the width and height filters specified. |
getThumbnailUri(w, h, bg) | A thumbnail version of the image, with the specified width (w) and height (h) as integers, and a string representing RGB background color (bg) in decimal — e.g., black as 000000000, white as 255255255. |
thumbnailUri | A thumbnail version of the image, with default width and height. |
path | The path in the folder system for that fileAsset |
title | The fileName of the fileAsset |
Properties to Access Image IDs and URIs
| Access Method | Example Velocity Code | Example Result |
|---|---|---|
| “Shorty” ID | $content.shorty | f29effee9b |
| “Shorty” URL | $content.shortyUrl or$content.fieldVar.shortyUrl | /dA/f29effee9b/bm-logo.png |
| “Shorty” URL using inode (instead of identifier) | $content.fileAsset.shortyUrlInode | /dA/468bdf6d30/bm-logo.png |
Distinguishing Among Multiple Fields
When there are multiple Image fields or multiple Binary fields in the same Content Type, retrieving a URI from the properties of the content item itself (rather than from the named field of the content item) will return the appropriate URI of the first field of the appropriate type within the Content Type.
For example, if a Content Type has two Image fields, with Velocity variable names of screenshot1 and screenshot2, and a URI is retrieved from the content object directly (such as by using the $content.shortyUrl property), the URI returned will be the URI of the screenshot1 field.
To access the URI of a specific Image or Binary field, you can specify the name of the field when accessing the property. For example, to access the URI of the screenshot2 field, you would access $content.screenshot2.shortyUrl.
Examples
The following examples demonstrated how to display images in Binary fields and Image fields while iterating in Velocity over the following Content Type:
File Asset Pathing with Shorty ID
The following example assume that the a Velocity variable named content has been set to point to a File Asset content item, as in the following code:
#set($content = $dotcontent.find(/contentAsset/image/16c2fafe-8b6c-4284-98b8-b758a8646f59/diagram1)
| Access Method | Velocity Code | Example Result |
|---|---|---|
| “Shorty” ID | $content.shorty | f29effee9b |
| “Shorty” URL | $content.shortyUrl or$content.fileAsset.shortyUrl | /dA/f29effee9b/bm-logo.png |
| “Shorty” URL using inode (instead of identifier) | $content.fileAsset.shortyUrlInode | /dA/468bdf6d30/bm-logo.png |
Pull News Content with display of a Binary field
In the following examples, the variable name of the Binary field in the Content Type is “image”.
Binary Field Properties, Resizing, Filtering
Note: When any of these methods are used on a Content Type with multiple Binary fields, the ID or URL returned is always the one from the first Binary field on the Content Type.
| Access Method | Velocity Code | Example Result |
|---|---|---|
| Binary Field “Shorty” ID | $newsItem.shorty | decd7a9812 |
| Binary Field “Shorty” URL | $newsItem.shortyUrl or$newsItem.image.shortyUrl | /dA/decd7a9812/zombies.jpgNote: When using the property without the name of the field (e.g. without .image), the shorty URL for the first Binary field on the Content Type is always returned. |
| Binary Field “Shorty” URL using inode (instead of identifier) | $newsItem.shortyUrlInode or$newsItem.image.shortyUrlInode | /dA/91ec275d49/zombies.jpgNote: Always returns the shorty URL for the first Binary field on the Content Type |
| Binary Field image with Resize | $newsItem.image.shortyUrl/200w | /dA/decd7a9812/image/zombies.jpg/200w |
Binary Field Properties, Resizing, Filtering (No Shorty ID)
BINARY RESIZE:
/contentAsset/image/$newsItem.identifier/image/filter/Resize/resize_w/500Ex. output: /contentAsset/image/decd7a98-12fa-4464-a893-5531f518f310/image/filter/Resize/resize_w/500
RAW BINARY IMAGE EXPORTER:
$newsItem.imageEx. output: com.dotmarketing.viewtools.content.BinaryMap@68c7c174[name=zombies.jpg,size=244 KB,rawUri=/contentAsset/raw-data/decd7a98-12fa-4464-a893-5531f518f310/image,resizeUri=/contentAsset/image/decd7a98-12fa-4464-a893-5531f518f310/image/filter/Resize,thumbnailUri=/contentAsset/image/decd7a98-12fa-4464-a893-5531f518f310/image/filter/Thumbnail,file=/Users/deangonzalez/singledotcms/tomcat8/webapps/ROOT/assets/9/1/91ec275d-49a1-440a-85c9-40aaff283786/image/zombies.jpg]
BINARY IMAGE RAW URI:
$newsItem.image.rawUriEx. output: /contentAsset/raw-data/decd7a98-12fa-4464-a893-5531f518f310/image
BINARY IMAGE RESIZE URI WITH PARAMETERS::
$newsItem.image.getResizeUri(100, 100)Ex. output: /contentAsset/image/decd7a98-12fa-4464-a893-5531f518f310/image/filter/Resize/resize_w/100/resize_h/100
BINARY IMAGE RESIZE URI WITHOUT PARAMETERS:
$newsItem.image.resizeUriEx. output: /contentAsset/image/decd7a98-12fa-4464-a893-5531f518f310/image/filter/Resize
BINARY IMAGE THUMBNAIL URI WITH PARAMETERS:
$newsItem.image.getThumbnailUri(100, 100,"255255255")Ex. output: /contentAsset/image/decd7a98-12fa-4464-a893-5531f518f310/image/filter/Thumbnail/thumbnail_w/100/thumbnail_h/100/thumbnail_bg/255255255
BINARY IMAGE THUMBNAIL URI WITHOUT PARAMETERS:
$newsItem.image.thumbnailUriEx. output: /contentAsset/image/decd7a98-12fa-4464-a893-5531f518f310/image/filter/Thumbnail
*For more information, see the documentation on Binary and Image field Resizing and Processing.
Pull News Content with Display of an Image field
In the following examples, the variable name of the Image field in the Content Type is “screenshot”.
IMAGE FIELD SHORTY ID:
$newsItem.screenshot.shorty(Image field name = “screenshot”)Ex. output: a27c14b8a0
IMAGE FIELD SHORTY URL:
$newsItem.screenshot.shortyUrlEx. output: /dA/a27c14b8a0/Rogue.jpg
RESIZE IMAGE FIELD WITH SHORTY URL:
$newsItem.screenshot.shortyUrl/200wEx. output: /dA/a27c14b8a0/Rogue.jpg/200w
RAW IMAGE FIELD EXPORTER:
/dA/$newsItem.screenshot.map.identifier/fileAssetEx. output: /dA/a27c14b8-a09a-4d3a-844a-2baee22fa14e/fileAsset
RESIZE IMAGE FIELD NO SHORTY URL:
/contentAsset/image/$newsItem.screenshot.map.identifier/fileAsset/filter/Resize/resize_w/500Ex. output: /contentAsset/image/a27c14b8-a09a-4d3a-844a-2baee22fa14e/fileAsset/filter/Resize/resize_w/500
*For more information, see the documentation on Binary and Image field Resizing and Processing.