Containers may be added and maintained either directly through the dotCMS back-end, or as files in the dotCMS site tree, which can then be fully managed as files using the dotCMS CLI, eliminating the need to access the back-end to manage your containers.
Containers implemented as files behave in all ways as standard Containers, except that all the code which is used to determine how the Container is displayed is managed through Velocity (.VTL) files instead of via the dotCMS back-end.
Container File Structure
Folders
Main Folder
By default, Containers implemented as files are placed in subfolders under the /application/containers folder in the dotCMS Site Browser folder structure. Each Container resides on the Site where its sub-folder is located, but may be called from other Sites within the same dotCMS instance.
Container Sub-Folders
Each Container has its own sub-folder under the /application/containers folder, and the files within the folder specify the different code sections a Container has
Files Within Each Container Folder
Each Container implemented via files may have a separate file for each of the following sections of the Container:
| File Name | Container Section | Description |
|---|---|---|
| container.vtl | Container Properties | The Container properties which do not include code (Title, Description, Max Contents, and Notes). |
| preloop.vtl | Pre-Loop | Code that is executed/rendered before any content is displayed. |
| postloop.vtl | Post-Loop | Code that is executed/rendered after all content is displayed. |
| {varName}.vtl | Content Type | You must create one separate file for each Content Type the Container can display. The code in the appropriate file will be used to display content of the specified Content Type. |
The {varName} for each Content Type file must be replaced with the Velocity Variable name of the Content Type.
Note:
- Each of these files is optional.
- If any of the files do not exist in the Container folder, the Container will behave the same as if that section of the Container was left blank.
- (But see below for the exception when working with Multilingual files).
- For more information on the use of each of these sections, please see the Containers documentation.
Format of the Container.vtl File
The container.vtl file uses the Velocity method $dotJSON.put() to set the values of the Container properties. The following four properties can be set for each Container:
| Property | Description |
|---|---|
| title | The Title of the Container. Will be displayed when selecting Containers, and on Pages where the Container has been added. |
| description | The Description of the Container. Not displayed; for internal use only. |
| max_contenlets | The maximum number of content items which can be added to each Container on a Page. For more information, please see the Containers documentation. |
| notes | Notes which will be displayed to content editors when they are adding content to a Page which contains this Container. |
The following is the contents of the container.vtl file for the “Large Column” Container in the dotCMS Starter and Demo sites:
$dotJSON.put("title", "Large Column (lg-1)")
$dotJSON.put("description", "Large body column container")
$dotJSON.put("max_contentlets", 25)
$dotJSON.put("notes", "Large Column:Blog,Events,Generic,Location,Media,News,Documents,Products")
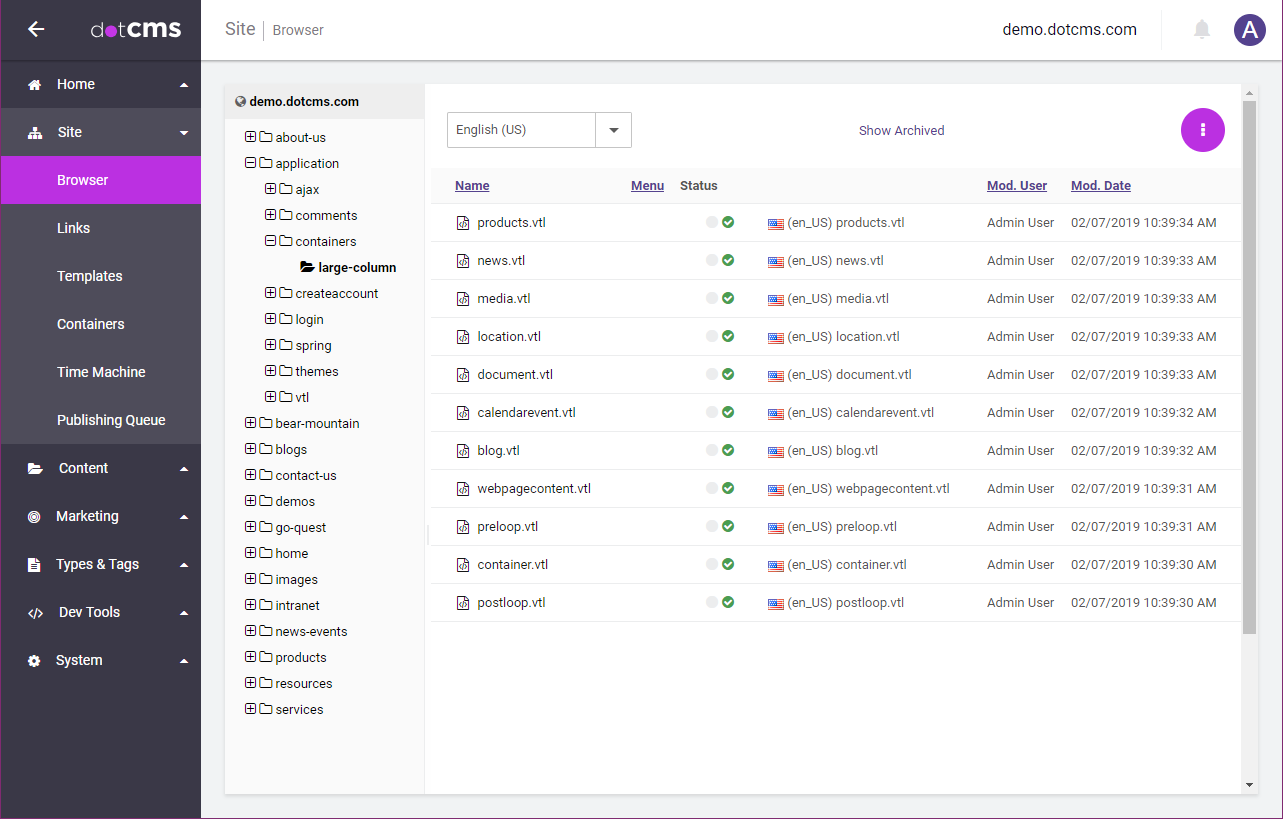
Example File and Folder Structure
The Large Column Container on the dotCMS Starter Site and Demo Site is implemented as a Container using Files. The following image displays both the location of the large-column folder within the dotCMS folder structure, and all of the files in the large-column folder, which implement the Container:
Multilingual Containers
You can create multilingual Containers as files by creating multiple Language versions of each of the Container files. When dotCMS renders content using the Container, if there is a version of the appropriate file in the selected Language, dotCMS will render the content using that version of the file. If an appropriate Language version of the file does not exist, dotCMS will render the content using the Default Language version of the file.
Important
- When you create a non-Default Language version of any Container file, you must also create a version of the file in the Default Language.
- You can leave the Default language version of the file empty, but the file must exist.