A fully multi-lingual site will need to display all site elements in different languages, including not just content but also common elements such as navigation menus, buttons, header and footer images, etc. You can enable a single Template, content, or other dotCMS object to support multiple different languages using Language Variables. Language Variables allow you to create multiple versions of the variable in different lanaguages, all of which use the same key, but have different values depending on the language. You can then reference the key from within any element, and dotCMS will automatically return the appropriate value for the key depending on the user's chosen language.
For each Language Variable you create, you may create one different value for each Language you have created.
Adding Language Variables
Adding a New Language Variable
To add a new Language Variable (one that does not yet exist in any language):
- Open the Content Search screen.
- Select Language Variable from the Type field in the left sidebar.
- Click the
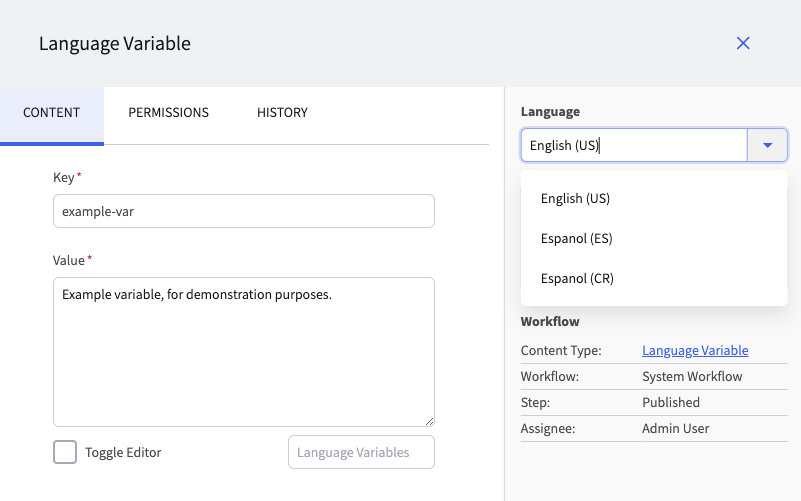
+button at the top right or the screen and select Add New Content. - Select the Language you wish to add a value for.
- It is recommended that you always have a version of each Language Variable in the Default Language, so when creating a new language variable, if you do not change this property, a version for the Default Language will be created.
- Enter a value for the Key.
- The Key you use will be the key used to access the Language Variable from within your content, and will be shared by all Language versions of the same Language Variable.
- Add the Value for the currently selected Language.
- Save and Publish the content.
Adding a Value for New Language to an Existing Language Variable
To add a new Language to an existing Language Variable:
- Open the Content Search screen.
- Select Language Variable from the Type field in the left sidbar.
- Select the existing Language Variable from the list.
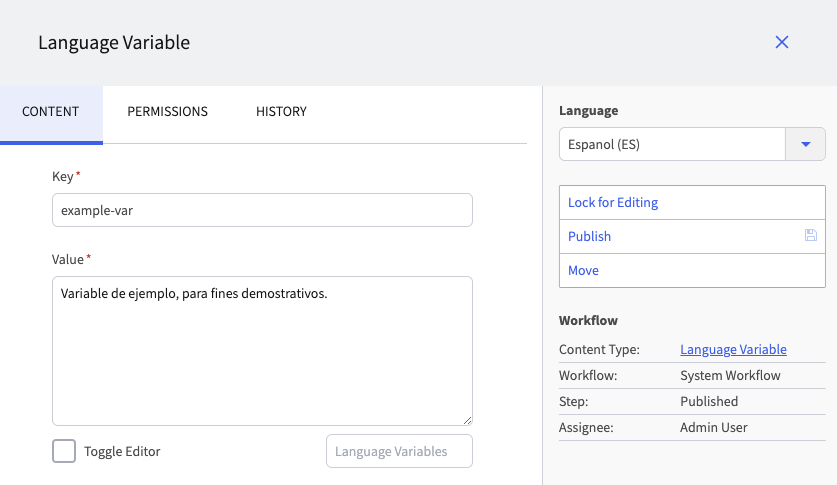
- Lock the content.
- Select the new Language you wish to add a value for.
- Add the Value for the selected Language.
- Save and Publish the content.
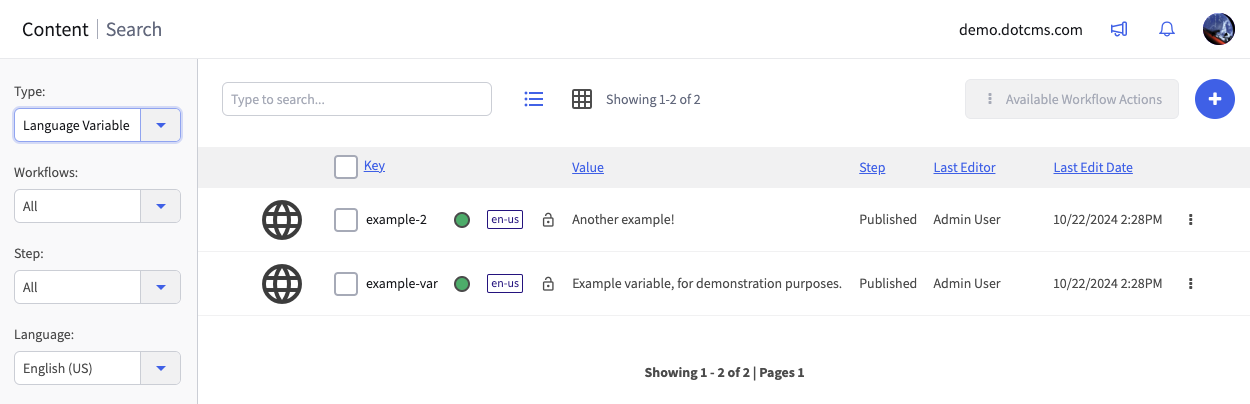
Examples: Multiple Versions of the Same Language Variable
The image below shows a few Language Variable contentlets. Each may have as few as one language version, or as many as there are defined locales in the system.
Language variables are managed as content; in each such contentlet, you can use the standard language selector to switch between different language versions of the same text. For example, in this system, there are three defined locales:
The language variable may be defined for some or all of them as needed.
For older versions of dotCMS, below is an example of the legacy visualization of terms added that have both English and Spanish language versions.
Pulling Language Variables in Content
Automatically Pulling the Appropriate Language
To retrieve the appropriate Language version of a Language Variable dynamically in content, use the following syntax. This returns the value for the corresponding language_id set in the current browser session.
$text.get("keyname")
Explicitly Pulling a Specific Language
You may specify which Language version of the Language Variable to retrieve by specifying the language_id of the language as a second parameter. For example, in the code below, the system has been configured to use language_id=1 for English and language_id=2 for Spanish:
#set( $EnglishValue = $text.get("keyname", "1") )
#set( $SpanishValue = $text.get("keyname", "2") )
Example: Multiple languages in the same widget
The following code pulls multiple language versions of several language variables at the same time:
<h3>English Language Variables</h3>
First Name: $text.get("firstName","1")<br>
Last Name: $text.get("lastName","1")<br>
City: $text.get("city","1")<br>
State: $text.get("state","1")<br>
<hr>
<h3>Spanish Language Variables</h3>
First Name: $text.get("firstName","2")<br>
Last Name: $text.get("lastName","2")<br>
City: $text.get("city","2")<br>
State: $text.get("state","2")<br>