There are multiple way to validate what is entered in each form. This document will cover the following:
Default Field Validation Messaging
When creating forms as content, form field validation is automatically handled. If the fields are required on the form and not yet filled out, the user will not be able to submit until the form until it is filled. If a non-matching data type is submitted to a form field, an error message will automatically be generated to the user asking them to re-supply the invalid field information on the form. The error message will display the label of the form field as defined in the form structure.
Validation RegEx on Fields
Validation RegEx makes sure the field it is applied to is following a specific pattern.
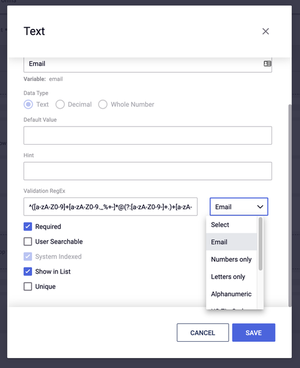
First make a new text field. (In this example we will be using email)
Next select the pattern you would like the field to follow from the RegEx drop down menu
Save the field
Now when you view the form on your site and try to enter text that does not follow that pattern, you will not be able to submit your form until it does match the pattern.
Custom Field Messaging on Forms
The steps bellow apply to adding a custom field validation message to a field that is using a regex validation. The custom validation does not replace the error message seen if content of the wrong type is entered in a field.
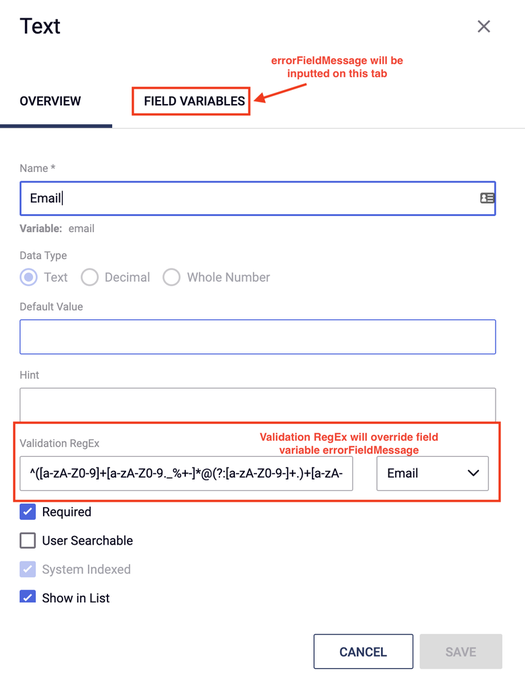
- Edit the field(s) in the form
- Click on the “Field Variables” tab, and add a field variable with “errorFieldMessage” (case sensitive), as the Key of the field value. Write the custom message you would like to show in the Value field. If this field property is set, then the custom messaging typed in the Value field for the Field Variable will be displayed instead of the default validation messaging on the form.