There are two types of dotCMS Widget: the formal Widget Content Type and the simple widget. When should you prefer one over the other?
Widget Type
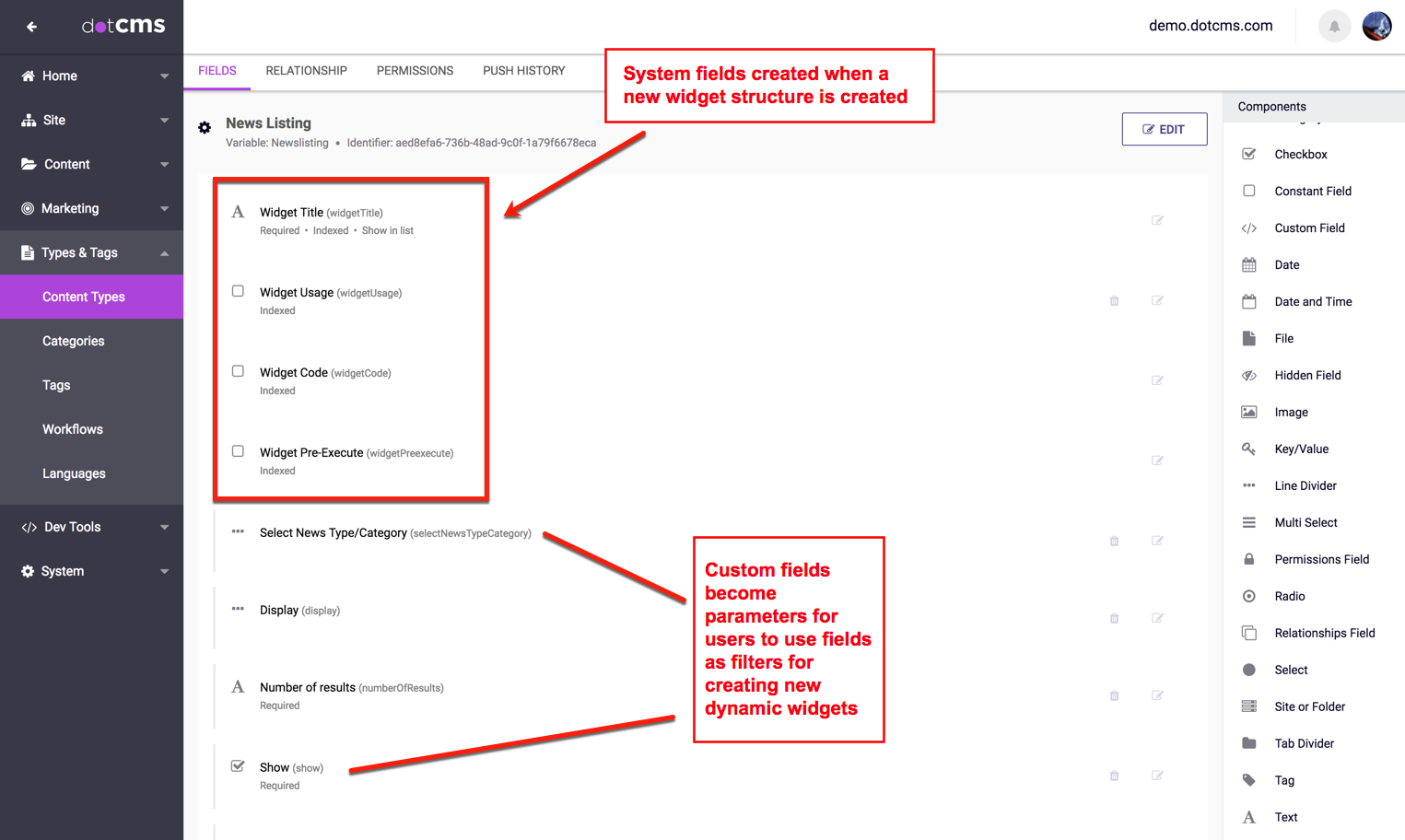
As a best practice, a Widget Content Type should created when one piece of code will be reused many times throughout a site with small code variations between each usage. Rather than rewriting widgets with redundant code in them, all options for changing the content pull should be added as configurable fields to a formal Widget type.
Widget type field values can be passed as parameters to the dynamic code so that users, who may not know HTML or Velocity, can provide parameters for the variations of the dynamic pull.
For example, if pages need to be created for many departments — or organizations, or other target group — listing news relevant to each, then a Widget Type could be created and all the variations for each department could be accounted for as fields in the Widget Type. Content contributors within each department could then simply customize their own news pull simply by using checkboxes, select boxes, radio buttons, categories, etc., to customize a dynamic pull of news in the form of a widget.
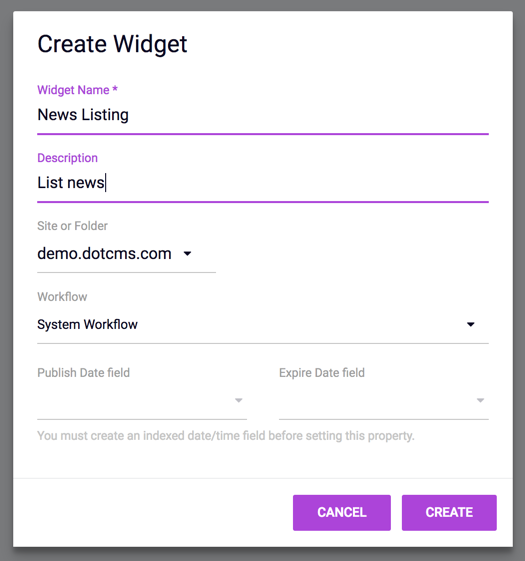
Widget Types must be added from the Content Types tab and require a little more setup time and planning than a simple widget. Clicking “Edit Widget” on any Widget Type, aside from a simple widget, will only expose the custom widget fields or parameters for the dynamic pull, but not the code field from the Widget Type. This can only be edited by editing the Widget Type itself. This code field in the Widget Type should handle the settings of the extra fields added to the Widget Type and change the pull, based on those field options set by the widget creator.
Simple Widget
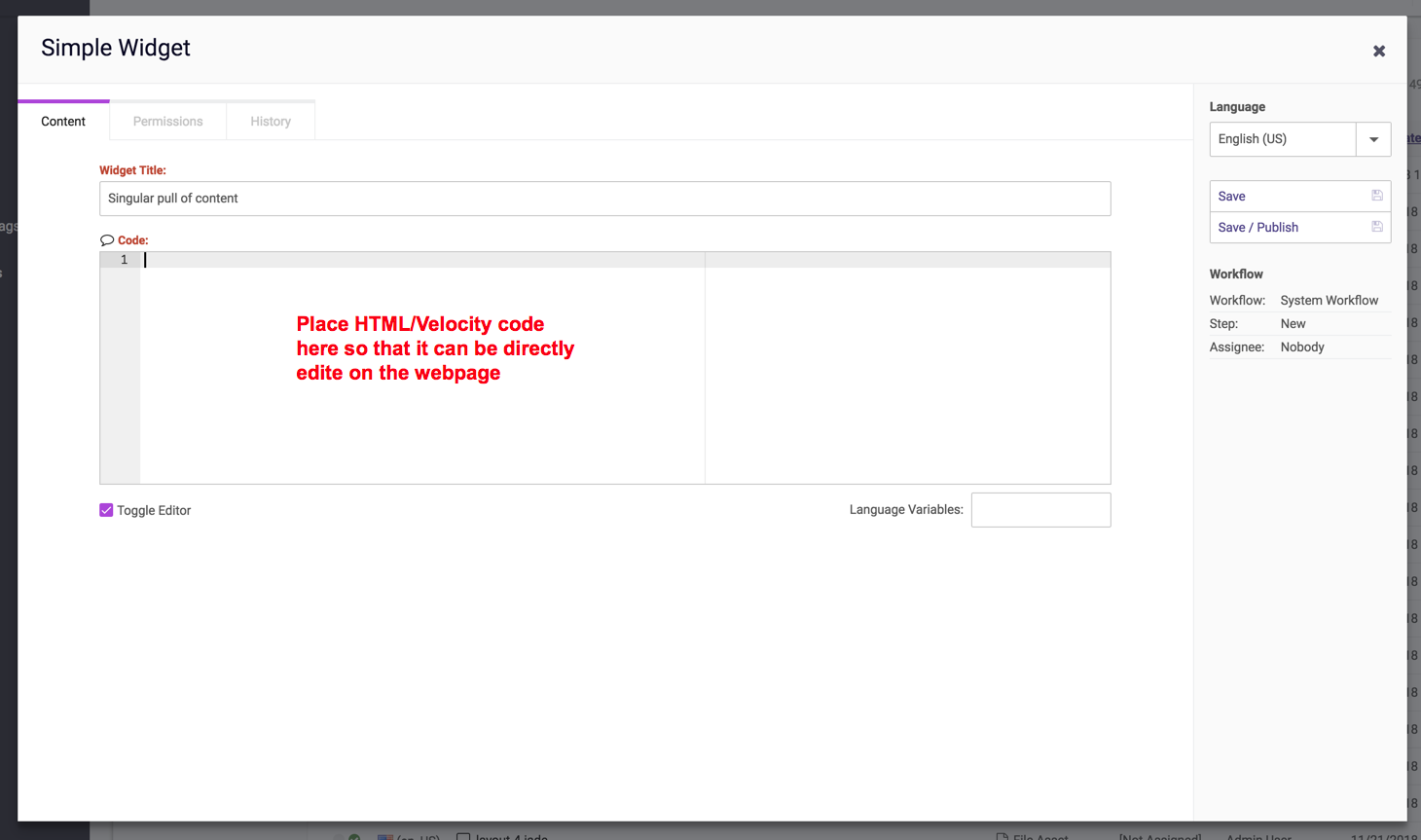
A Simple Widget, however, is very quickly implemented and may be a better choice when the dynamic code being placed on the page is small and more singular in its intended usage. That is, if a piece of code will not be re-used or have several variants, then a simple widget is more expedient and can be added directly to a content container on a back-end HTML page.
The simple widget has only one dynamic code field and does not by default allow parameters to be set on the widget.
Simple widgets expose the their dynamic code field for editing directly from the “Edit Widget” link on an HTML page.