Before creating a Widget Content Type, it is important to understand the best practice use cases for a simple widget as opposed to a more complex Widget Content Type. It is recommended that webmasters become familiar with the Simple Widget vs. Widget Content Type documentation before creating Widget Content Types on their site.
The Widget Content Type is a dotCMS best practice for creating re-usable dynamic pulls of content. Instead of placing Velocity code in a template, container, it is recommended that the Widget Content Type be utilized so that dynamic pulls become re-usable on your website. If properly constructed by a dotCMS webmaster, content contributors/publishers will be able to customize, create, and re-use these dynamic pulls or “Widgets”, throughout the site without knowing any Velocity or HTML code. Widgets become more powerful and customizable for content contributors as a dotCMS webmaster adds more parameter fields to the Widget Content Type.
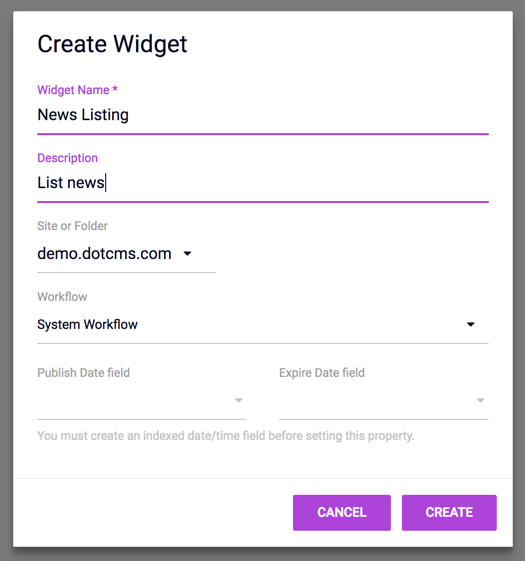
Creating a Widget Content Type follows the same steps as adding a Content Type with the exception of changing the Content Type field to “Widget” as shown below. Simply title the Widget Content Type, choose “widget” as the Content Type, and save the Widget Content Type.
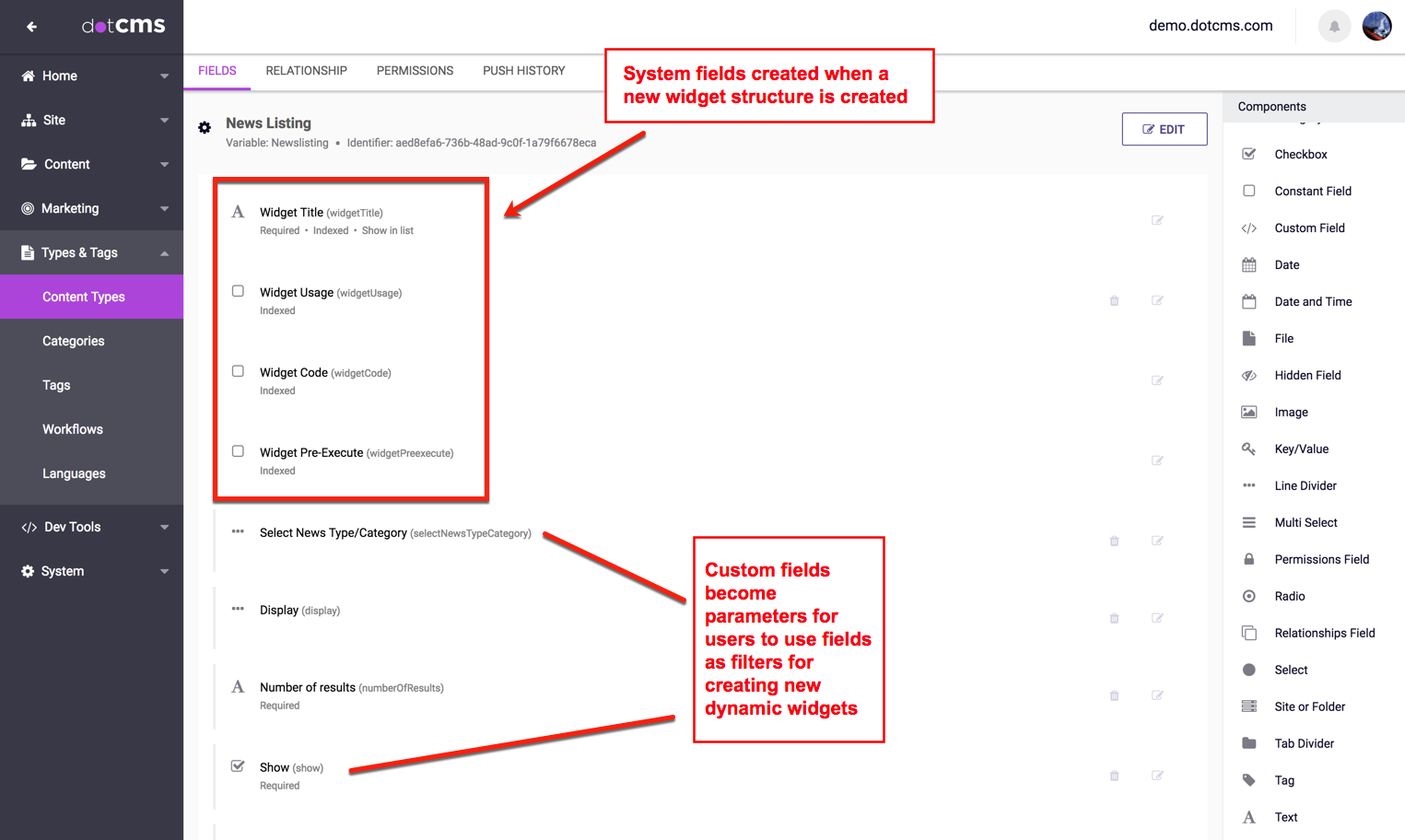
The Widget Content Type must be saved before you can add new fields to the Widget Content Type. Once you have saved the Widget Content Type you will notice that four system fields have been added to the Widget Content Type automatically:
- Widget Title - when new widgets are created using this Widget Content Type, this field will allow each widget to have it's own descriptive title for the type of variant dynamic pull the widget is specifically creating.
- Widget Usage - this is basically a hint field for how to use the Widget Content Type to create widgets and is generally filled out by the creator of the Widget Content Type. Values for this field are optional.
- Widget Code - the widget code field has all of the HTML/Velocity that will be executed as content contributors place widgets on pages. The widget code field should be written to include/account for the values of fields added to the Widget Content Type that will be supplied with data as content contributors create widgets using the Widget Content Type.
- Widget Pre-Execute - this field will be executed before any HTML is output to the page. This field is normally used to check for certain conditions and, if necessary, redirect users before HTML/Velocity is rendered on the HTML page. As a dotCMS best practice, this field should NOT be used to output HTML/Velocity and ONLY ONE widget with pre-execute code should be placed on a single HTML page. Placing two widgets on the same page with pre-execute instructions may produce unpredictable behavior as a browser attempts to render the HTML page.
*Custom parameter fields: In addition to the system fields that are automatically created by a Widget Content Type, additional fields can be created by a dotCMS webmaster that can act as parameter fields that should be included in the Code Field as velocity variables that help to filter the dynamic pull of content.
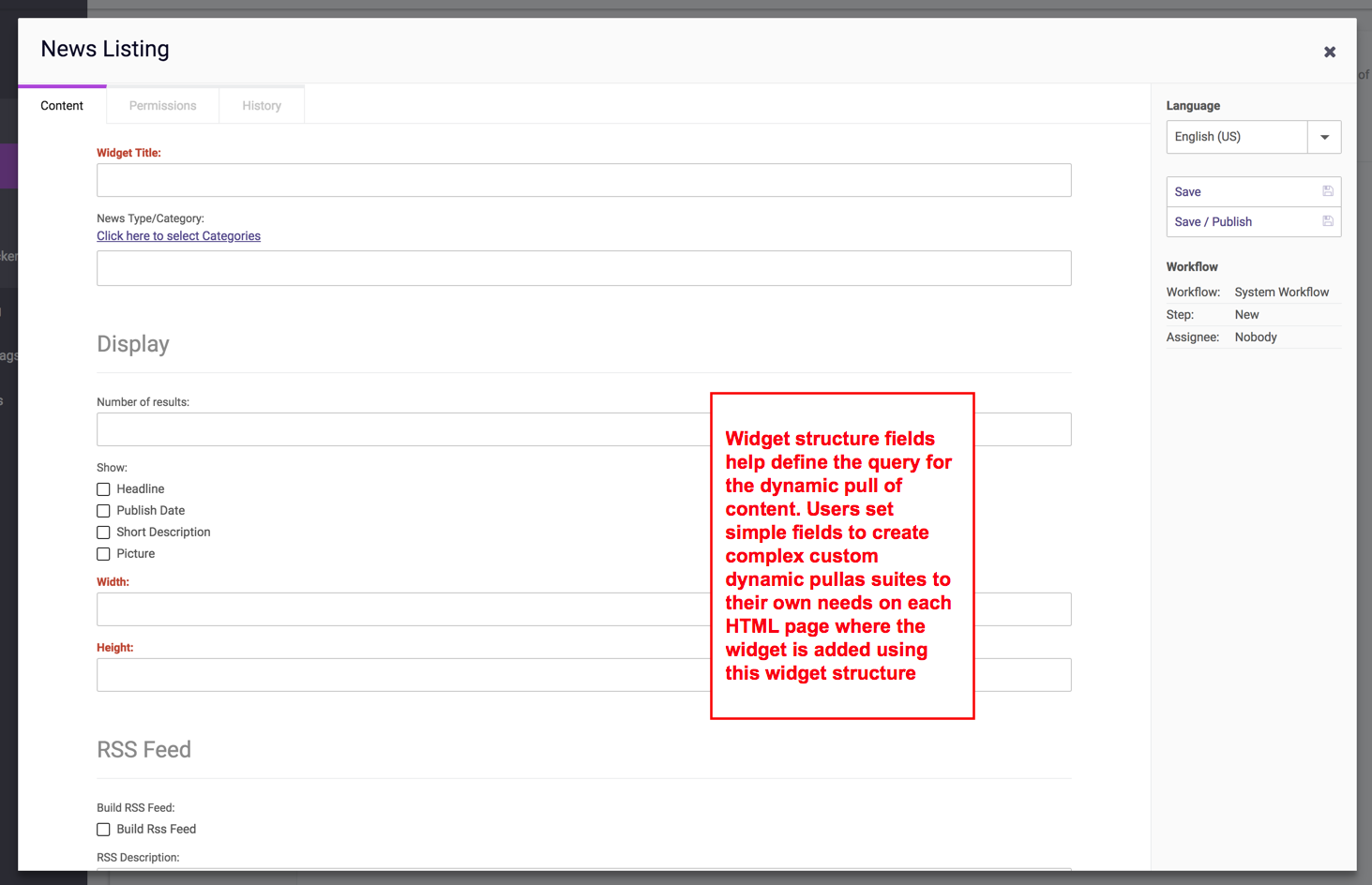
*In the example image provided, the field values provided by backend users (with permissions to the Widget Content Type), determine how many and what type of News Items should be pulled dynamically by the News Listing widget.
The velocity variables in the code below such as $width, $height, $buildRssFeed, etc., feed the parameters set by user who creates the widget to the dynamic pull of news to filter and customize the return of news by the widget.
#set($_thisContent = $content)
#if($UtilMethods.isSet($width))
#set($thumbWidth = $width)
#else
#set($thumbWidth = 55)
#end
#if($UtilMethods.isSet($height))
#set($thumbHeight = $height)
#else
#set($thumbHeight = 55)
#end
#set($_today = $date.getDate())
#set($\_todayFormated = $date.format('yyyyMMddHHmmss',$\_today))
<h2 class="sideBar">
${widgetTitle}
#if($UtilMethods.isSet($buildRssFeed))
<a href="/news/rss.dot?widgetID=$ContentIdentifier"><img src="/global/images/template/icon_rss.gif" border="0" /></a>
#end
</h2>
#foreach($inode in $typeCategories)
#if($velocityCount == 1)
#set($query = "+c${inode}c:on")
#else
#set($query = "$query +c${inode}c:on")
#end
#end
#pullContent("+structureInode:2601 +languageId:1* $query +deleted:false +live:true +date1:\[20000101000000 TO $\_todayFormated\] +date2:\[$\_todayFormated TO 20200101000000\]" "$results" "date1 desc")
#foreach($content in $list)
<dl class="dotCMS-newsListing">
<dt>
#editContentlet($content.inode)
<a href="/news/index.dot?id=$content.identifier">$!{content.headline}</a>
</dt>
<dd>
#if ($show.contains("date"))
<span class="dotCMS-newsDate">$date.format('MMM dd, yyyy',$content.newsPublishDate)</span><br />
#end
#if ($show.contains("description"))
$content.shortSummary
#end
</dd>
#if ($show.contains("picture")) && ($content.image!='0'))
<dd class="dotCMS-newsImage"><img src="/resize_image?inode=$content.image&w=${thumbWidth}&h=${thumbHeight}" /></dd>
#end
</dl>
#end
#set($_thisContent = $content)
After a webmaster prepares the Widget Content Type, a Content Contributor in dotCMS can now add/re-use widgets using the News Listing Widget Content Type. Many Widget Content Types can be created on one site for the efficient recreation of dynamic pulls that are merely variants of the same types of pull.